TOPページに戻る
SilverKnightsマップ模様作成の助け
2005年9月20日更新
ここでは、模様(テクスチャ)の作成方法について紹介します。
TOPページに書かれていることより少し詳細に記述しました(内容が重なる部分もあります)。
幾つかの具体的な作り方も紹介しています。
説明で使用したマップ(stage_texture_sample_package.zip,263KB)
Metasequoiaで模様(テクスチャ)を扱う方法(基本)
- PNG、JPEGなどの模様画像を適当な画像編集ソフト(ペイント等)で作成する。
- 作成するマップのMetasequoiaデータと同じフォルダに、作成した画像を入れる。
- Metasequoiaの材質パネルで新規に材質を作成する。
- 作成した材質の設定で、マッピング項目の模様に、先ほど作成した画像のファイル名(拡張子含む)を指定する。
ここで、ファイル名を絶対アドレス(例=C:\hoge\hoge.jpg)で指定せず、相対アドレス(例=hoge.jpg)で指定してください。
- 3Dオブジェクトの中で模様を割り当てたい部分を選択し、「メニュー→選択部処理→面に現在の材質を指定」をする。
- 「コマンド→マッピング」を選択し、模様の位置や方向や大きさを調整する。
目次
地面や、ある程度の大きさのものは一枚の模様で済ます事もありますが、
同じような模様の並びを一枚の模様で表現するのは無駄があり、また、模様の大きさにも限界があります。
そこで、模様をタイル状に並べる事が多いのですが、そこで問題になるのが継ぎ目の部分です。
見た目を綺麗に見せるためには、継ぎ目を無くす必要があります。
- 専用のソフトウェアを使う
次の紹介するサイトで公開されているツールを使用すると、簡単に継ぎ目の無い模様を作ることが出来ます。
模様作成ツールの紹介
| リンク |
ツール名 |
特徴 |
| かに工房 |
NetX、Frax、GeoX |
滑らかな模様が出来ます。地面や、不規則な模様・凸凹、幾何学的模様を表現できます。 |
| IROM SOFT |
彩彩畑 |
編集機能が充実したツールです。フリーハンドや、素材を利用した表現などができます。 |
| tomoのホームページ-壁紙関連 |
壁紙Makerシリーズ |
素材から継ぎ目の無い模様が表現できます。万華鏡のような表現も可能です。 |
- 余白をつける
周りに余白がある、つまり、模様がはみ出していなければ、並べても継ぎ目が見えることはありません。
あるいは、枠のついているもの(例えば窓など)はタイル状に並べても違和感を感じることはありません。
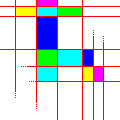
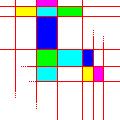
例: (周辺に1ドット分の余白がついています)
(周辺に1ドット分の余白がついています)
- 一枚で表現する
地面やタイル状でないもの、小さなものなどに対しては、一枚の画像で表現すると良いと思います。
もちろん、一枚で表現するので継ぎ目はありません。
ただし、一枚の画像を大きな物の模様として貼り付ける場合は、画像を高精細にしないと、きめが粗く見えてしまうので注意してください。
- 頑張って作る
最後の手段(?)としてタイル状になる模様をペイントソフトなどで自力で作ります。
いわゆるRPGのマップを作るようなドット絵です。
上下左右のつながりを考慮しながら作ります。
例:
現実的な模様のほうが臨場感とか現実味が増します。
もちろん必ずしも写実性を追求する必要はありませんが、物体を上手に見せるには写実性が必要になることがあります。
そこで、ここではいくつかの方法を紹介します。
- 写真を使う
やはり、現実的にするには写真を使用するのが一番でしょう。写真の大きさを変更して使用します。
ただし、写真は並べたときに継ぎ目が見えやすいので注意してください。
- 影をつける
ここで言う影は落ちている影のことです。
3DCGの形状と光源の方向に合わせて影をつける(特に地面に)と現実的になります。
手書きでもOKですが、出来る方は次の3DCGのレンダリングを使用する方法を利用すると良いと思います。
- 3DCGレンダリングを使う(影をつける)
高度な方法です。地面などの模様を表現する場合、影があると現実味が増しますが、そこで、3DCGのレンダリングを使用すると現実的に作ることが出来ます。
ただし、作れる模様には限界があります。山などのマップや町等には効果が出ますが、部屋やその他入り組んでいるマップでは模様を上手に作り上げることが出来ません。
方法は、作られたマップの3次元データを何らかのレンダリングソフトで読込み、上空から平行投影でレンダリングをします。
ラジオシティなどの大域照明(GI/グローバルイルミネーション)を使用するとさらに現実的になります。
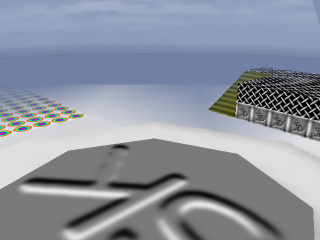
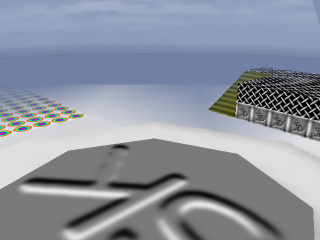
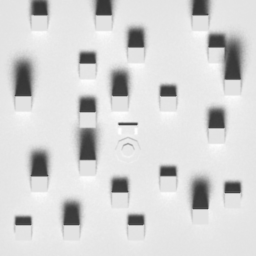
例: (地面に使用する模様)
(地面に使用する模様)
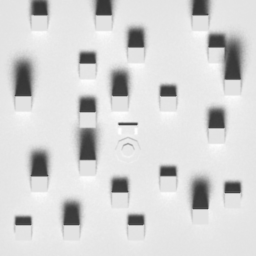
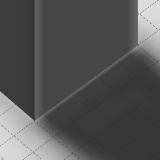
ただし、模様の解像度や、3Dのぼかし処理(アンチエイリアシング)などにより、うまく合わさらない可能性があります。
 (影の根本などが白くなってしまっている。)
(影の根本などが白くなってしまっている。)
- もやもやを表現
現実のものは一般的に単色であることが少ないです。
ですから、模様にランダムな模様やぼかした感じを混ぜるとより自然に見えることがあります。
特に、Windows付属のペイントで模様を描くと、筆にぼかし(アンチエイリアシング)がないのでノイズっぽくなるので注意です。
適用例
| 適用前 |
適用後 |
 |
 |
単純な模様は大きさを縮めて容量を小さくするようにします。
また、模様はPNG或いはJPEGを使うようにします。
PNGは可逆圧縮のため画像の劣化はありませんが、JPEGは非可逆圧縮のため画像の劣化があるので注意してください。
BMP画像は圧縮をしないため、容量が大きくなるので、使用しないようにします。
一般的にPNGは単色、同系色、グラデーションなどを使用した画像に向いているようです
(同じPNGでもフィルタ形式によって違うようですが詳しいことは知りません)。
JPEGは写真や不規則な模様に適しているようです。
画像比較例
| PNG形式 |
|
JPEG形式 |
 |
< |
 |
| 1.01KB |
4.05KB |
 |
> |
 |
| 40.7KB |
5.15KB |
| (保存にはWindows付属ソフトのペイントを使用) |
複雑な形状は製作に手間がかかり、処理が重くなる原因になるため、模様でごまかすことがあります。
つまり、凹凸を模様によって擬似的に表現する方法です。
特に、重要でない部分に関しては模様で済まします。
ここでは、いくつかのよく使われる例を紹介します。
見た目でごまかした模様
| 用途 |
模様 |
画面例 |
| 階段 |
 |
 |
| 彫り物 |
 |
| バンプ(凹凸)模様 |
 |
例では単純に作られていますが、工夫次第ではもう少し立体的に見せることが可能なはずです。
他に、例えば小さな穴は黒で塗りつぶした模様にする、少ないポリゴンでも、グラデーションをかけることでなめらかな陰影に見せるなどの手法があります。
TOPページに戻る
Copyright © 2004-2016 hi-sa All Rights Reserved.
 (周辺に1ドット分の余白がついています)
(周辺に1ドット分の余白がついています)
 (地面に使用する模様)
(地面に使用する模様) (影の根本などが白くなってしまっている。)
(影の根本などが白くなってしまっている。)